ノンプログラミングでIoTを実現するWIO NODEを活かしてみようと、温度・湿度センサーのDHT11を使ってWiFi温度・湿度計をベランダに設置してみることにしました。
用意したもの
- Groove WIO NODE 秋月電子 1,100円(税込)
- Groove 温度・湿度センサー DHT11 千石電商 650円(税込)
- リチウムポリマー電池 400mAh 千石電商 788円(税込)
- おかず容器 ダイソー 108円(税込)
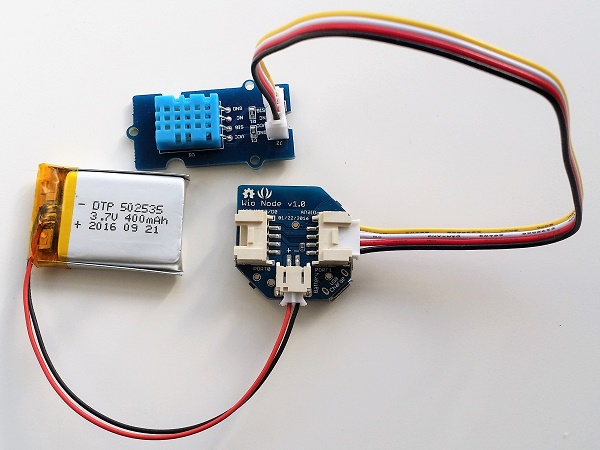
配線した状態

コネクタにケーブルを接続するだけなので簡単です。
Wioアプリの設定
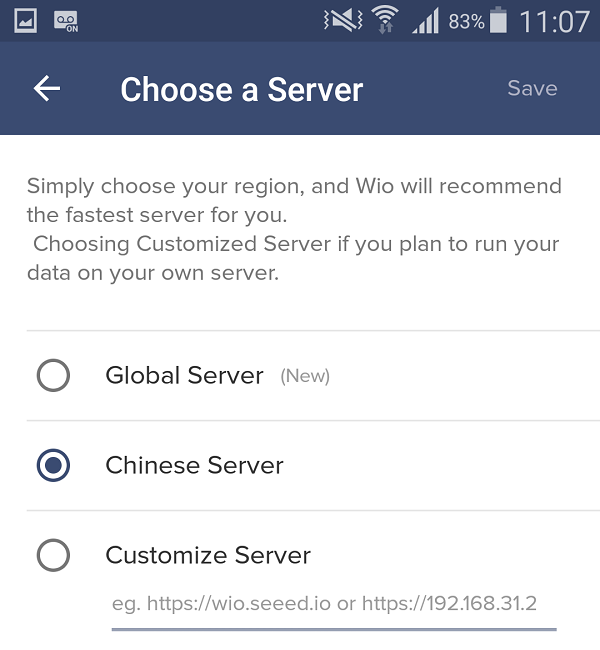
配線と同じようにWioアプリを設定します。

※Wioアプリが接続するサーバーには何種類かあるのですが、なぜか最近Global Serverに繋ごうとするとエラーが出ます。Chinese Serverは中国向けに用意されているようなのですが、日本でも普通に使えています。

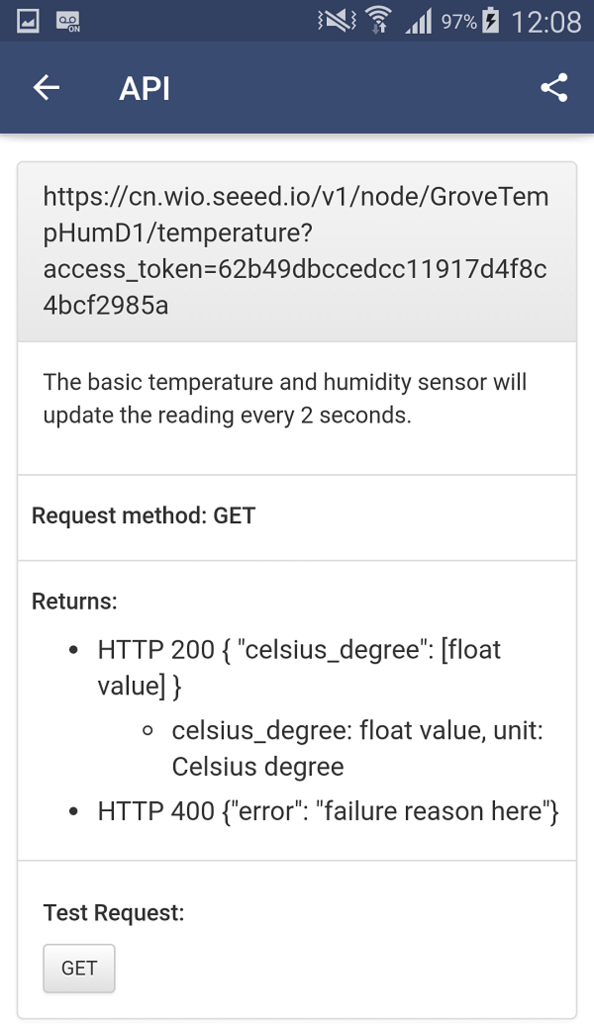
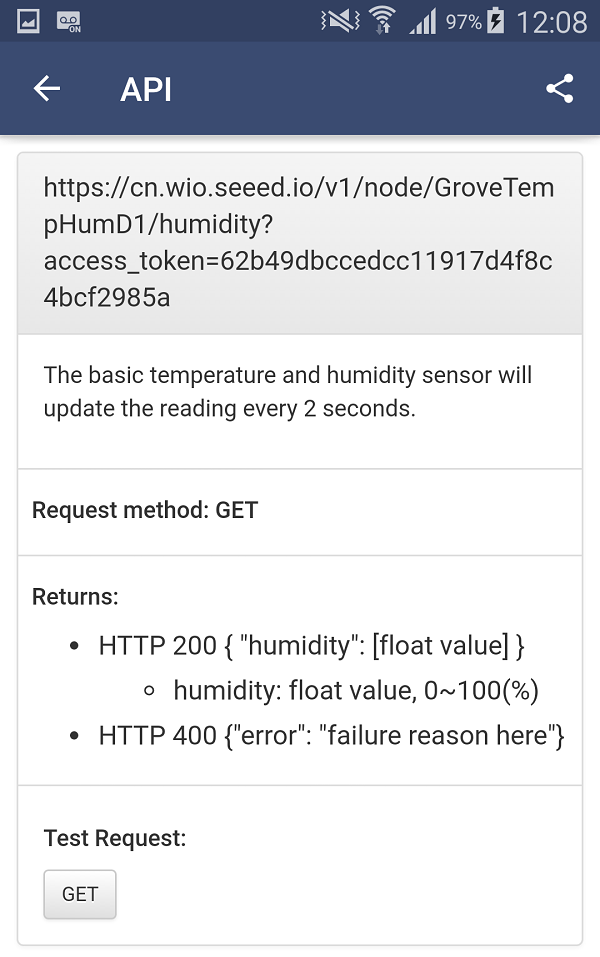
Wioアプリの設定画面の右上にある3つの縦点をタップしてView APIを選ぶと、用意されたリクエストURLと返り値、テストリクエストを実行するボタンが表示されます。
温度を摂氏で返すAPI

湿度を返すAPI

※URL中のaccess_tokenはWIO NODEをアプリに登録する度に発行されるので、WIO NODEを登録し直すことで変更できます。
※説明と違いリクエストが失敗したときのステータスコードは400ではなく404や408が返ってきます。
Webページへの表示
ここまではノンプログラミングでできるのですが、返り値が{"celsius_degree":17.0}という感じのJSON形式なためJavaScriptを使って見やすく表示できるようにしてみました。
Ajaxで温度を取得するURLと湿度を取得するURLのリクエストを出し、返り値でHTMLのテキストを上書きしています。
<script type="text/javascript">// <![CDATA[
var wioURL = "https://cn.wio.seeed.io/v1/node/GroveTempHumD1/"; // APIのURLの共通部分
var accessToken = "62b49dbccedcc11917d4f8c4bcf2985a"; // WIO NODEのアクセストークン
accessToken = "?access_token=" + accessToken;
// 温度取得
var xhrTemp = new XMLHttpRequest();
xhrTemp.onreadystatechange = function() {
if (this.readyState == 4) {
var myObj = JSON.parse(this.responseText);
if (this.status == 200) {
document.getElementById("celsius_degree").innerHTML = "温度:" + myObj.celsius_degree + "℃";
} else {
document.getElementById("celsius_degree").innerHTML = "温度取得エラー Status Code:" + this.status + " " + myObj.error;
}
}
};
xhrTemp.open("GET", wioURL + "temperature" + accessToken, true);
xhrTemp.send();
// 湿度取得
var xhrHum = new XMLHttpRequest();
xhrHum.onreadystatechange = function() {
if (this.readyState == 4) {
var myObj = JSON.parse(this.responseText);
if (this.status == 200) {
document.getElementById("humidity").innerHTML = "湿度:" + myObj.humidity + "%";
} else {
document.getElementById("humidity").innerHTML = "湿度取得エラー Status Code:" + this.status + " " + myObj.error;
}
}
};
xhrHum.open("GET", wioURL + "humidity" + accessToken, true);
xhrHum.send();
// ]]></script>
HTML部
<div id="celsius_degree">温度取得中...</div>
<div id="humidity">湿度取得中...</div>
このページにも実際にスクリプトを埋め込んで実行できるようにしました。
設置
プログラムができたので、空気穴を開けたおかず容器に機器を入れてベランダの上の方に設置しました。
おかず容器に入れた機器

問題発生
これで外の気温と湿度がいつでもわかるっと思っていたら、設置から半日も経たずにNode is offlineと表示されるようになってしまいました。多少苦労して取り付けた容器を取り外して中を見てみると...何も光っていない...バッテリー切れでした。
そんなに早くバッテリーがなくなるものかと手持ちのUSB電圧・電流・容量計で1時間動作させてみました。

1時間で66mAh。400mAhのバッテリーだったので最大で6時間ぐらいしかもたないことがわかりました。使えねー。
今回のオチ
WIO NODEにはDeep Sleep機能があり、その間は1mA程度しか電流を消費しないのですが、DH11のWioアプリには定期的にDeep Sleep状態にする機能がありません。Wioアプリとバッテリーで実現させようとしたことが、そもそもの間違いでした。